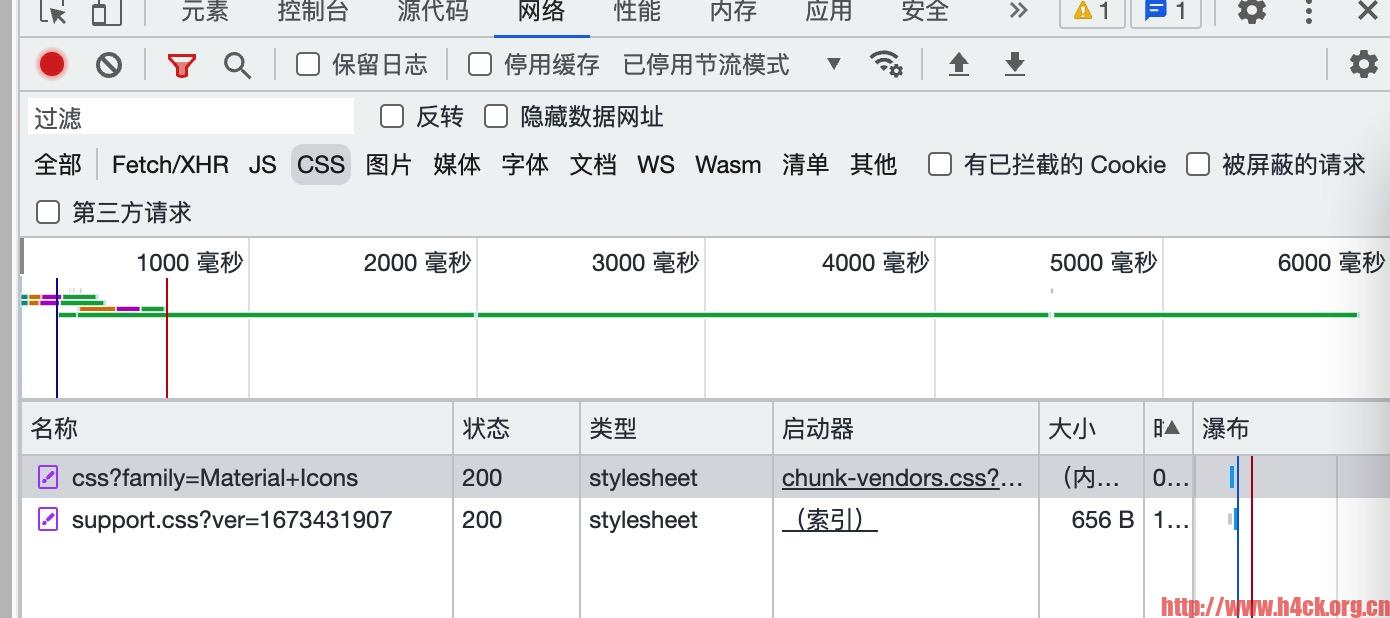
最近打开博客后台的速度越来约慢了,已经到了让人无法忍受的地步了。之前已经通过litespeed cache插件进行了缓存,并且使用omgf进行了google fonts屏蔽。神奇的地方就在于,前台的加载速度基本不受影响,页面加载速度还可以,但是到加载完成依旧需要很长时间,需要等所有的数据加载之后浏览器的按钮才能重新变回刷新。调试了一下,发现首页的问题和内页的问题基本都是由于google fonts引起的,这就很奇怪了。是插件没生效?还是屏蔽不彻底?
通过后面的启动器可以看到是由jetpack调用的。通过搜索命令找了一下jetpack里面的地址:
root@blog:/h4ck/wp-content/plugins/jetpack# grep -rn fonts.googleapis.com * jetpack_vendor/automattic/jetpack-google-fonts-provider/src/class-google-fonts-provider.php:148: * 'https://fonts.googleapis.com/css2?family=Source+Serif+Pro:ital,wght@0,200;0,300;0,400;1,400;1,500;1,600&display=fallback'
可以发现基本都在这一个文件内class-google-fonts-provider.php,修改之后诡异的事情发生了。依然会加载google fonts。所以最直接的办法就是禁用jet pack,禁用之后基本这个字体的问题就解决了。
但是进入后台依然有错误(由jetpack引发的超时也会影响后台的加载速度),出现了facebook 和twitter的两个js链接:
这也很让人抑郁,并没有看到facebook和twitter的相关内容啊。直接定位启动器会发现是由 child-theme-generator-admin调用的,编辑文件,注释掉响应代码,清空缓存,问题就解决了:
jQuery(document).ready(function( $ ) {
$( "div#remove" ).click(function() {
$( "div#remove" ).hide();
$( "div#confirm").show() ;
});
$( "div#confirm" ).click(function() {
$( "div#confirm" ).hide();
$( "div#remove").show() ;
});
// Facebook 注释掉以下代码
//(function(d, s, id) {
// var js, fjs = d.getElementsByTagName(s)[0];
// if (d.getElementById(id)) return;
// js = d.createElement(s); js.id = id;
// js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.8";
// fjs.parentNode.insertBefore(js, fjs);
//}(document, 'script', 'facebook-jssdk'));
//// Twitter
//!function(d,s,id){
// var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';
// if(!d.getElementById(id)){js=d.createElement(s);
// js.id=id;js.src=p+'://platform.twitter.com/widgets.js';
// fjs.parentNode.insertBefore(js,fjs);
// }}(document, 'script', 'twitter-wjs');
} );
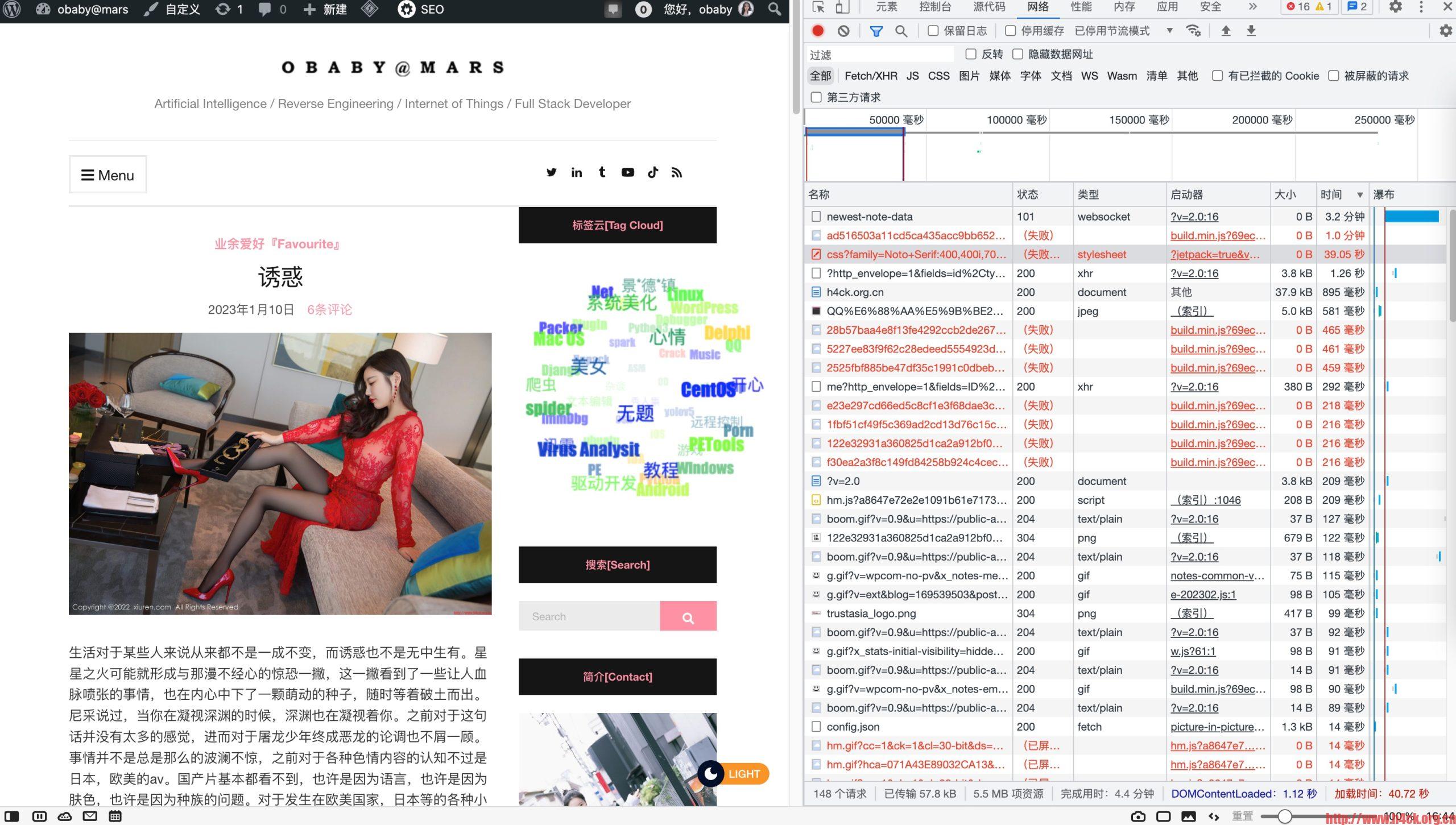
这个问题解决以后发现依然有加载的google fonts:
而这个字体来自于all in one seo pack:
修改文件chunk-vendors.css使用国内的镜像源替换https://fonts.font.im/ 即可。
虽然通过简单粗暴的方法解决了jetpack的问题,但是并不是自己想用的完美的解决方案,于是继续来查看相关的调用,发现最终字体是由这个文件加载的:
https://widgets.wp.com/notifications/?jetpack=true&v=none&locale=zh-cn,外联的wp的地址,这尼码就尴尬了,这个页面的内容也没法修改啊,虽然就那么几行。用来显示的是用户评论,同时由于要加载用户评论就会导致另外一个问题,访问gravatar官方的服务器,会引入另外的资源加载错误。
转变思路,从直接干掉admin bar的那个按钮开始。搜索grep -rn widgets.wp.com * 会发现一个文件modules/notes.php:234比较可疑。那就直接拿这个文件开刀吧:
/**
* Adds notifications bubble to the admin bar.
*
* @return void
*/
public function admin_bar_menu() {
global $wp_admin_bar;
return;
if ( ! is_object( $wp_admin_bar ) ) {
return;
}
$wpcom_locale = get_locale();
if ( ! class_exists( 'GP_Locales' ) ) {
if ( defined( 'JETPACK__GLOTPRESS_LOCALES_PATH' ) && file_exists( JETPACK__GLOTPRESS_LOCALES_PATH ) ) {
require JETPACK__GLOTPRESS_LOCALES_PATH;
}
}
if ( class_exists( 'GP_Locales' ) ) {
$wpcom_locale_object = GP_Locales::by_field( 'wp_locale', $wpcom_locale );
if ( $wpcom_locale_object instanceof GP_Locale ) {
$wpcom_locale = $wpcom_locale_object->slug;
}
}
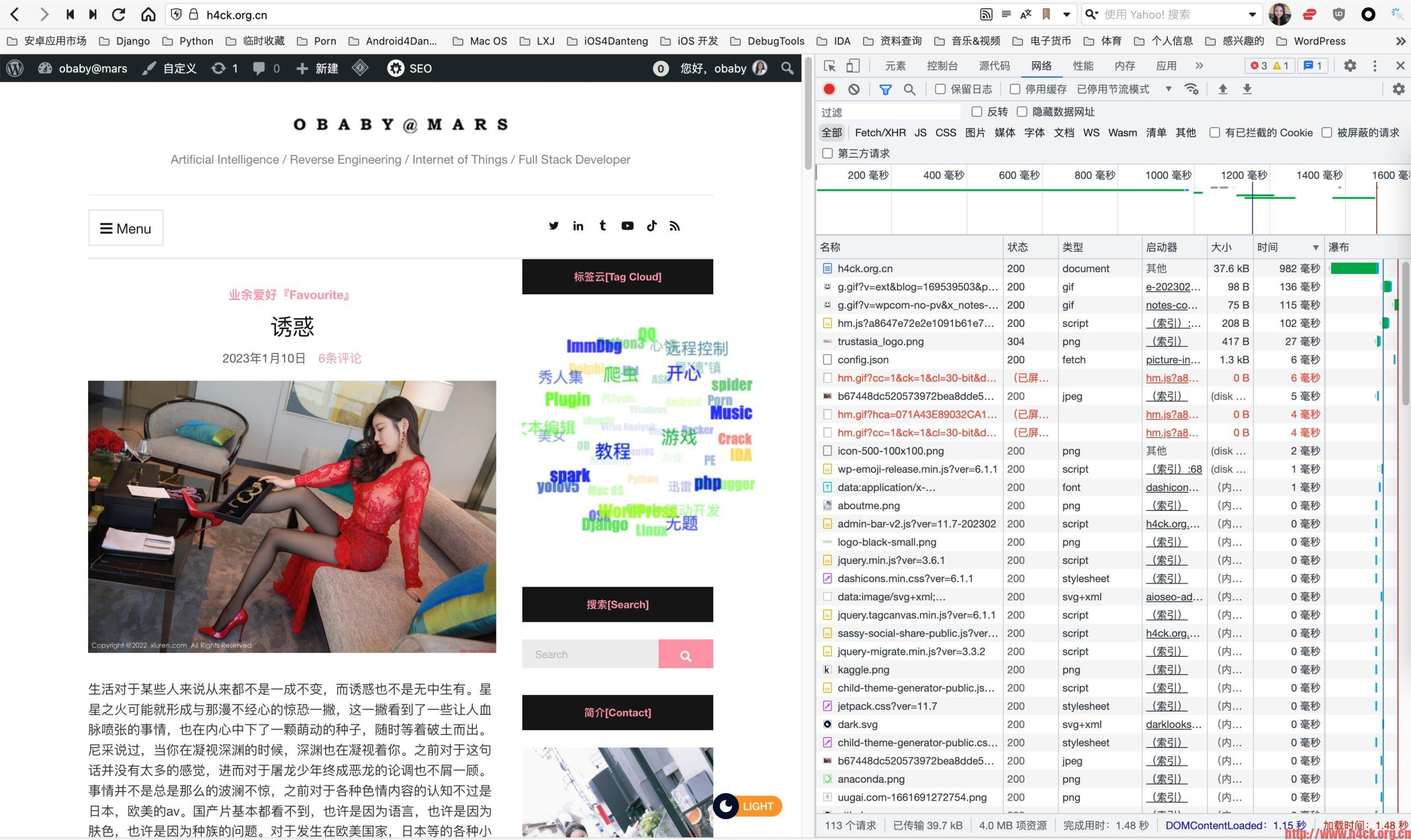
修改176行开始的函数,直接返回,不要什么bubble就ok啦。修改之后重新刷新,右上角的那个bubble就没了。
加载时间1.48s(对比开始的40.72s),啦啦啦。终于快啦
模特:[SJA佳爷]Vol.050_闺蜜视角《影》针织衣美女私房肉丝裤袜配红高跟秀美腿诱惑写真62P













6 comments
啥时候得找找我的有没有谷歌字体
嗯嗯,调试一下看看。很多插件也会引用谷歌字体,处理起来就非常恶心,不过去了之后,速度快了,清爽多了~~
啥时候试试我有没有这技能,大佬晚安
晚安 good night
家里的ip经常变动,群晖的ddns生效时间较慢,换成了dnspod,但是回源地址设置错误,导致博客502了!
嗯嗯。这么一说我都想用家里的群晖来做服务器了~~~ip地址只要不断线基本不会变吧?现在我这里ip地址一旦分配了基本不变,即时重连也不变,要改ip需要改路由器mac地址重连~~~