阿里云的服务器带宽一向都是小水管,为了加快加载速度把大量的图片都上传到了oss上。本地文件通过litespeed设置缓存,但是oss上的文件却没有一个统一的入口设置浏览器缓存。如果通过后台设置,需要每个文件都要去处理。而插件也没看到设置浏览器Cache-Control的地方。不过好在阿里云提供了一个命令行工具ossutil64(能简单解决的,就没必要去写代码啦~~) 。
可以通过下面的命令进行浏览器头设置(https://help.aliyun.com/document_detail/120056.html?spm=a2c4g.11186623.0.0.43e877864L0FLp):
./ossutil64 set-meta oss://examplebucket/src Cache-Control:no-cache#X-Oss-Object-Acl:private -r
在使用之前需要配置oss的各种信息,通过以下命令配置:
./ossutil64 config
如果对于目录操作,可以添加以-u参数,否则在遇到错误之后就直接退出了,如下:
sh h4ck_set_oss_cache_control.sh Total 30430 objects. Setted meta on 3537 objects, when error happens. Error: oss: service returned error: StatusCode=403, ErrorCode=AccessDenied, ErrorMessage="You do not have read permission on this object.", RequestId=63C37D2B73254F37344E4010, Bucket=h4ck-img, Object=wp-content/uploads/2012/08/KuaiBo.png
提示KuaiBo.png这个文件权限有问题,但是实际去找事找不到这个文件的,因为涉黄被阿里云给删除了~~~ 
通过-u参数就可以让错误发生的时候继续执行了,如下:
root@blog:~/sh# sh h4ck_set_oss_cache_control.sh Error occurs, message: oss: service returned error: StatusCode=403, ErrorCode=, ErrorMessage="", RequestId=63C37EB124DBA9393709C74E, Bucket=h4ck-img, Object=wp-content/uploads/2012/08/KuaiBo.png. See more information in file: ossutil_output/ossutil_report_20230115_121834.report FinishWithError: Total 30430 objects. Setted meta on 30422 objects, Error 8 objects. 847.976347(s) elapsed
每次上传之后都需要设置新文件的浏览器头,如果全部跑一边也太费事了(847秒)。于是准备写个定时任务来每天处理新上传的文件,只处理当前月份的目录即可:
cur_month=`date +%m` echo "Set h4ck image oss cache:" echo $cur_month echo oss://h4ck-img/wp-content/uploads/2023/$cur_month /bin/ossutil64 set-meta oss://h4ck-img/wp-content/uploads/2023/$cur_month Cache-Control:max-age=1557600 -r -u -f
现在执行速度就快多了(6秒):
root@blog:~/sh# sh update_2023_upload_oss_cache_control.sh Set h4ck image oss cache: 01 oss://h4ck-img/wp-content/uploads/2023/01 Succeed: Total 1088 objects. Setted meta on 1088 objects. 6.419401(s) elapsed
通过crontab -e命令添加定时任务,每天2点执行:
0 2 * * * /root/sh/update_2023_upload_oss_cache_control.sh
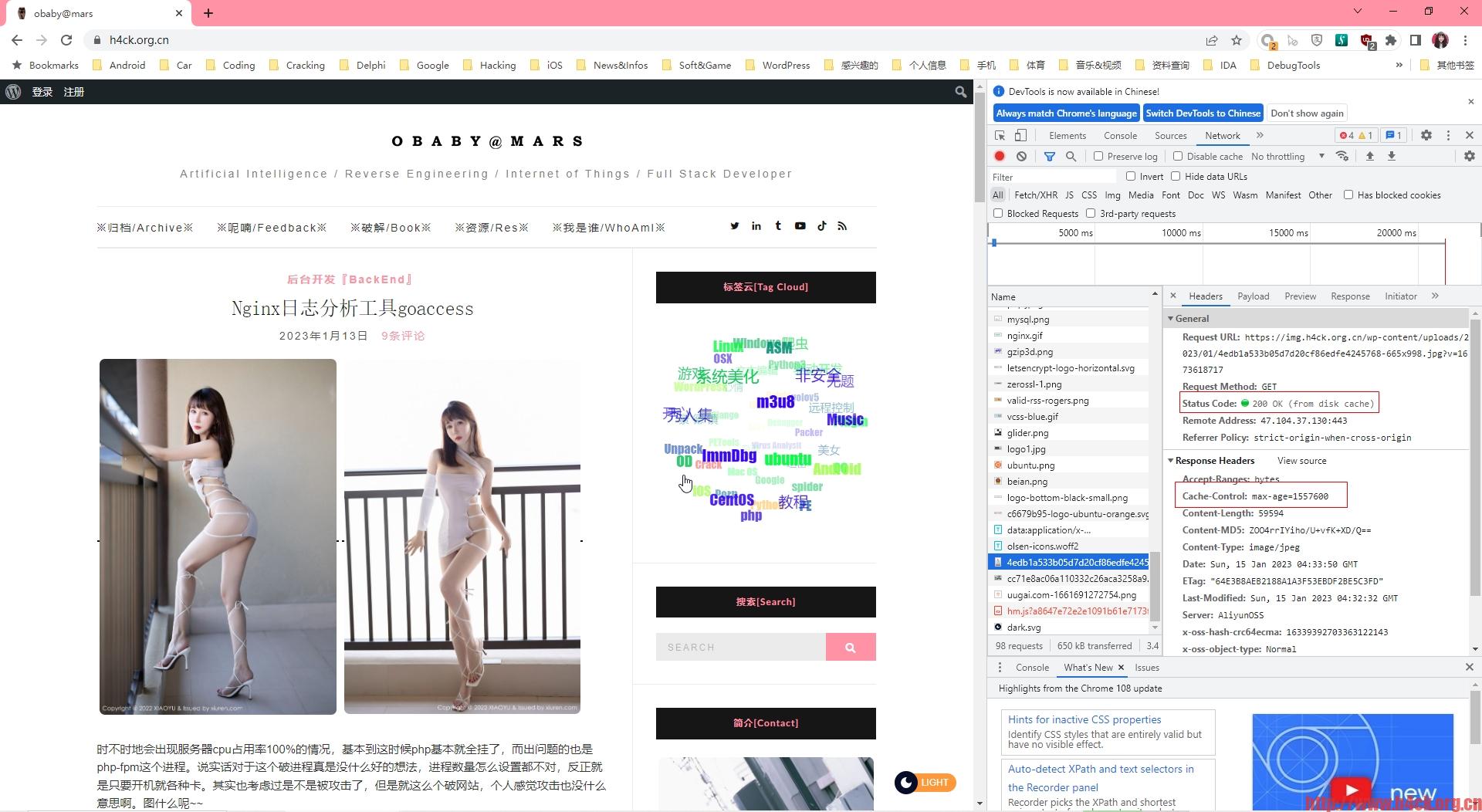
缓存效果检验:
可以看到是从磁盘加载的,并且cache-control也生效了。nice~~~




9 comments
我怕房子没啦,大佬
确实有这个风险~~~
记得ECS有个内网地址可以直通OSS,不算流量而且没有带宽限制!
使用oss内网的endpoint地址就可以了,内网速度还是很快的。网站备份也可以直接备到oss上。不过公网流量还是要收费的,之所以做缓存是不想每次加载都去oss在请求一遍了。
确实,虽然内网的带宽大,不过还是有延迟的!
完全转腾讯云了,用不上了。现在腾讯云签到抽奖活动,算下来2核2G,一天一块钱。比小厂跑路云还便宜了。
嗯嗯,我是实在不想来回折腾这个破主机了。心塞,不开熏~~~
我用的也是阿里云,图片加载确实比较一般
阿里云的默认小水管加载速度太慢了~~稍微多点图片基本就废了