目前前端框架已经基本都是基于uniapp进行开发,包括小程序、app。因而自己在做应用的时候也不想再用原生去做了,开发维护两套原生代码成本太高了。另外一个原因是,目前公司的各种产品整体感受还算ok,没有太大的问题。
当然,跨平台框架还是蛮多的,至于选择哪一个可能最终产品的体验差别会有所区别。但是基于效率和开发者数量,uniapp也不失为一个不错的选择。
作为一个非专业的前端程序媛,做界面确实遇到了一些困难,主要是样式布局等。当然这些东西可以照着抄,目前也是这么干的。在开发过程中也浏览了不少uniapp的组件库,到目前的体验来看,这些组件虽然不错,但是要满足自己的需求却比较困难。
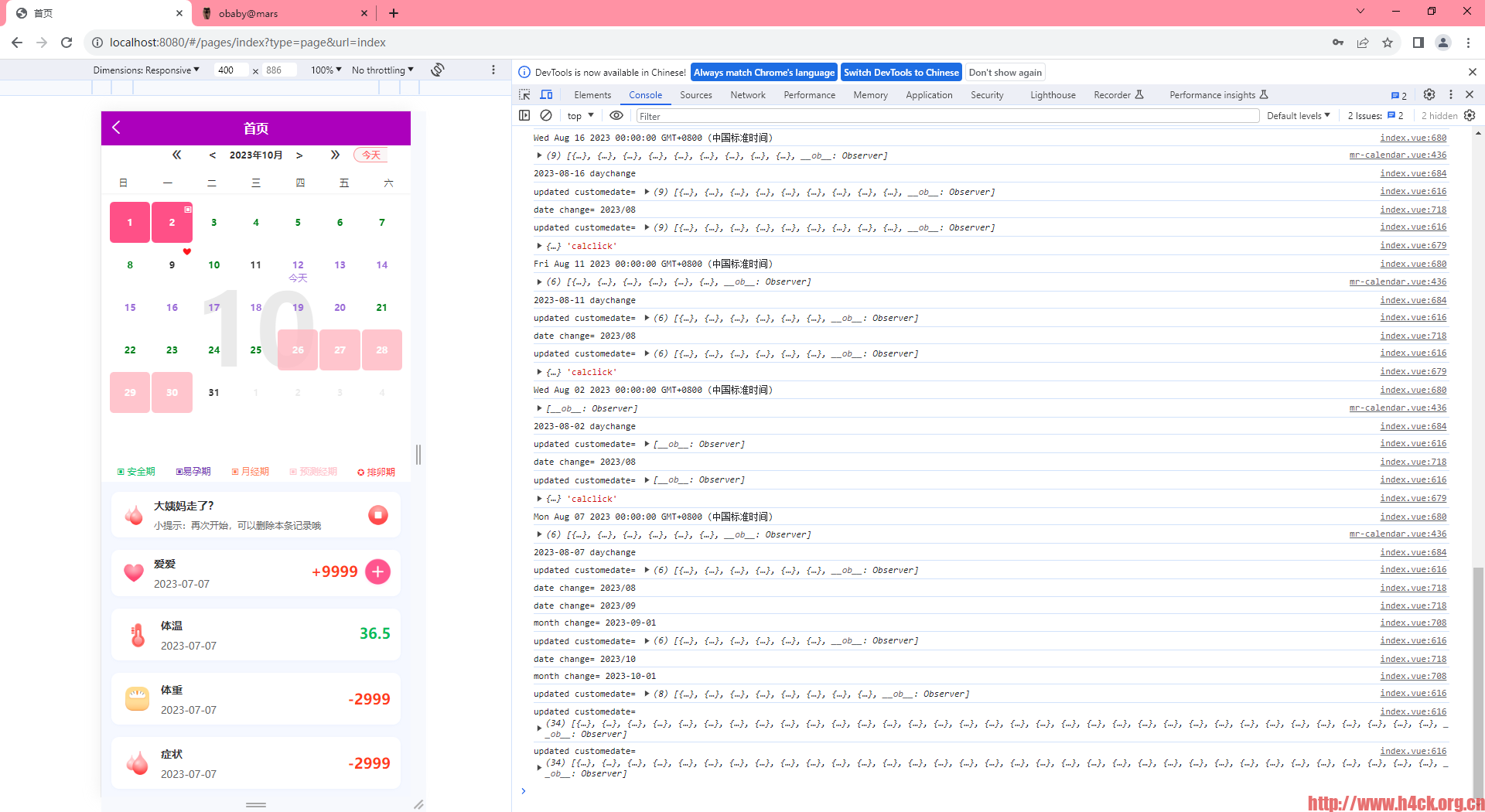
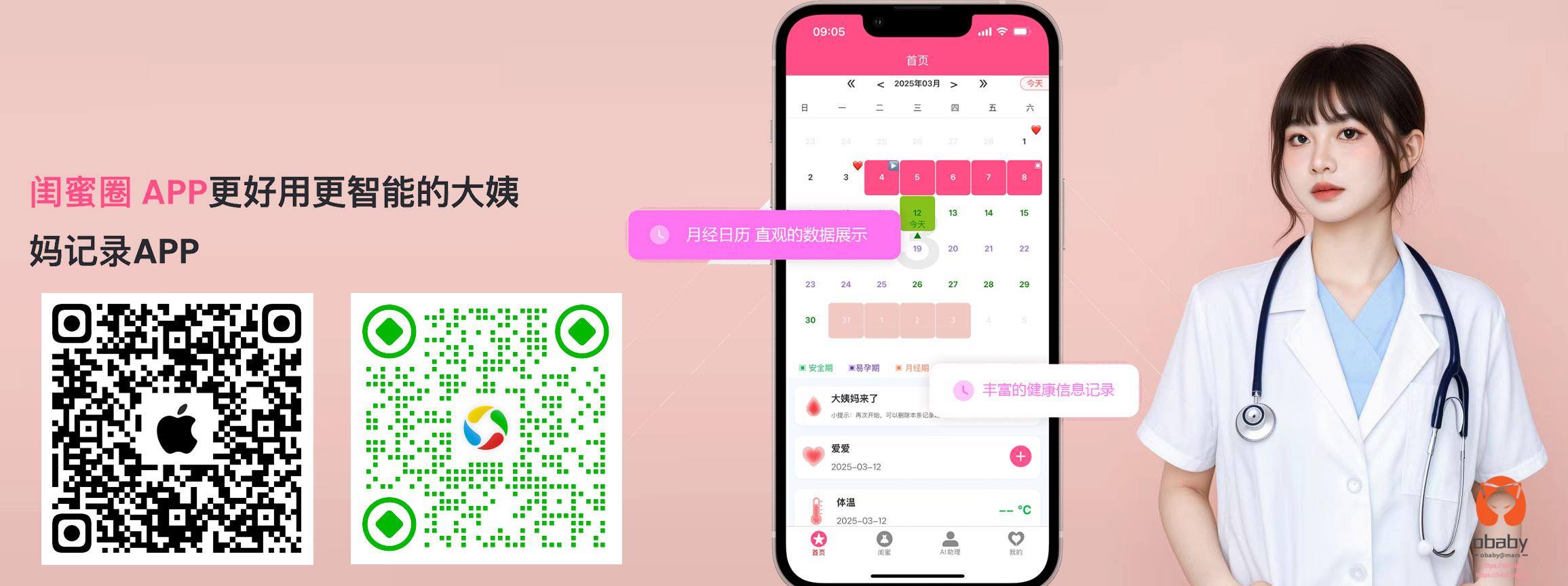
先看下到目前为止的界面样式吧。
前后端对接之后的效果:
目前日历组件用的是《改进版的mr-calendar多选范围日历组件》 https://ext.dcloud.net.cn/plugin?id=7251 ,但是在使用过程中出现了几个问题:
1.数据更新之后不会主动刷新 2.开启单选模式之后,已经渲染的数据无法变化样式
当然,也有可能是自己使用的方法不对,这个东西最终还是在同事的帮助下进行了一系列的修改。
另外一个问题就是,经期的管理和记录功能比之前想的要复杂,包含:
1.开始时间,结束时间记录 2.动态调整开始时间,延长缩短结束时间 3.事件记录与经期记录重叠,日历图标绘制 4.不同生理时间段的计算,绘制 5.动态调整开始结束的文案。
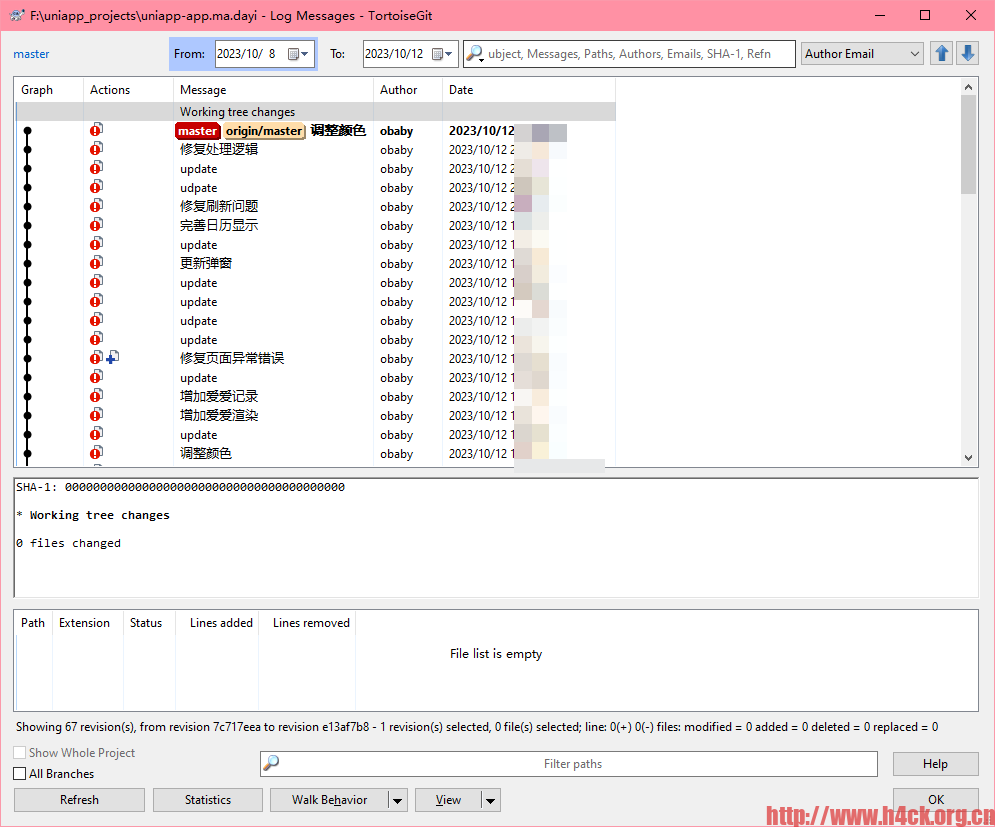
在开发app的过程中,后端代码也在同步不断更新。
前端代码记录:
整体来说,实际的功能实现,比预想的要复杂一些。当然,这个和自己做前端不是很专业也有关系。嗯嗯,
还是得努力学习啊,做个专业的程序媛。 






40 comments
虽然我看不懂,但不妨碍我来评论~
杜老师谦虚啦,怎么会看不懂呢·~
我记得以前我给我媳妇下载的那个app叫啥来着。
美柚吗?
嘻嘻
对,只是我现在手机上没有了。
大概率是米柚吧
嗯嗯,是的,这个用户还是蛮多的。
每当有新文章发布我就会在这里爬过,爬……爬……_(:з」∠)_
这~~

这小乔是人还是bot?
哈哈哈,是人啊~~
爬虫砖家博客有个爬虫很合理吧 🤣
震惊!爬虫高手的博客被别的爬虫爬挂机了!
(震惊体)
这
期待成品

需要耐心等哦~~ 进度有点慢,边学边搞的
哈哈哈,不急
吾辈楷模
快来帮我写~~
厉害喔,APP是我盲区,现成的给我都看不懂,更不用说写或修改了
其实各种开发主要是熟悉框架了就成功了一大半了,现在就是各种框架啊,组件啊不熟悉。所以效率有点低
博客速度有点感人啊
嘻嘻,应该还 ok 吧。花钱套的cdn 呢
uniapp一直是我的短板
我这也是边学边搞,一步一个坑。哈哈哈。各种拼凑代码,不忍直视啊。
你这都不能叫标题党,图片党
很有道理的样纸~~
你的这个网站也太专业了叭
这么夸人,会有很多人吃醋的!
主要是看不懂~~哈哈哈
uniapp挺好用的,我也开发了两个app,不用学习ios和安卓了,不过会开发的女博主我还是第一次看到,应该开发些私密相册之类的app
哈哈哈,容易被封~~
私密相册就算啦
一个字 牛逼,曾经梦想当程序媛,可就是学不进去,一看教程就犯困。
也是被逼无奈啊,赶鸭子上架,硬啃~~嘻嘻
您好,看你的站做的挺不错的,有没有出手的打算,想出手的话,联系QQ1587894193。
少了没意思,多了你们也不给啊~~
应用复杂点还是觉得原生的好点,就是多个系统太麻烦了
嗯嗯,原生效率会好一些。但是,我这种小应用完全没必要·~嘻嘻
学习,学习~
加油哦