昨天登录了一下苹果开发者账号,发现账号还没到期。其实现在账号的主要作用是用于家里的智能语音助力的签名打包,已方便自己在家里的各种手机和 ipad 上安装。
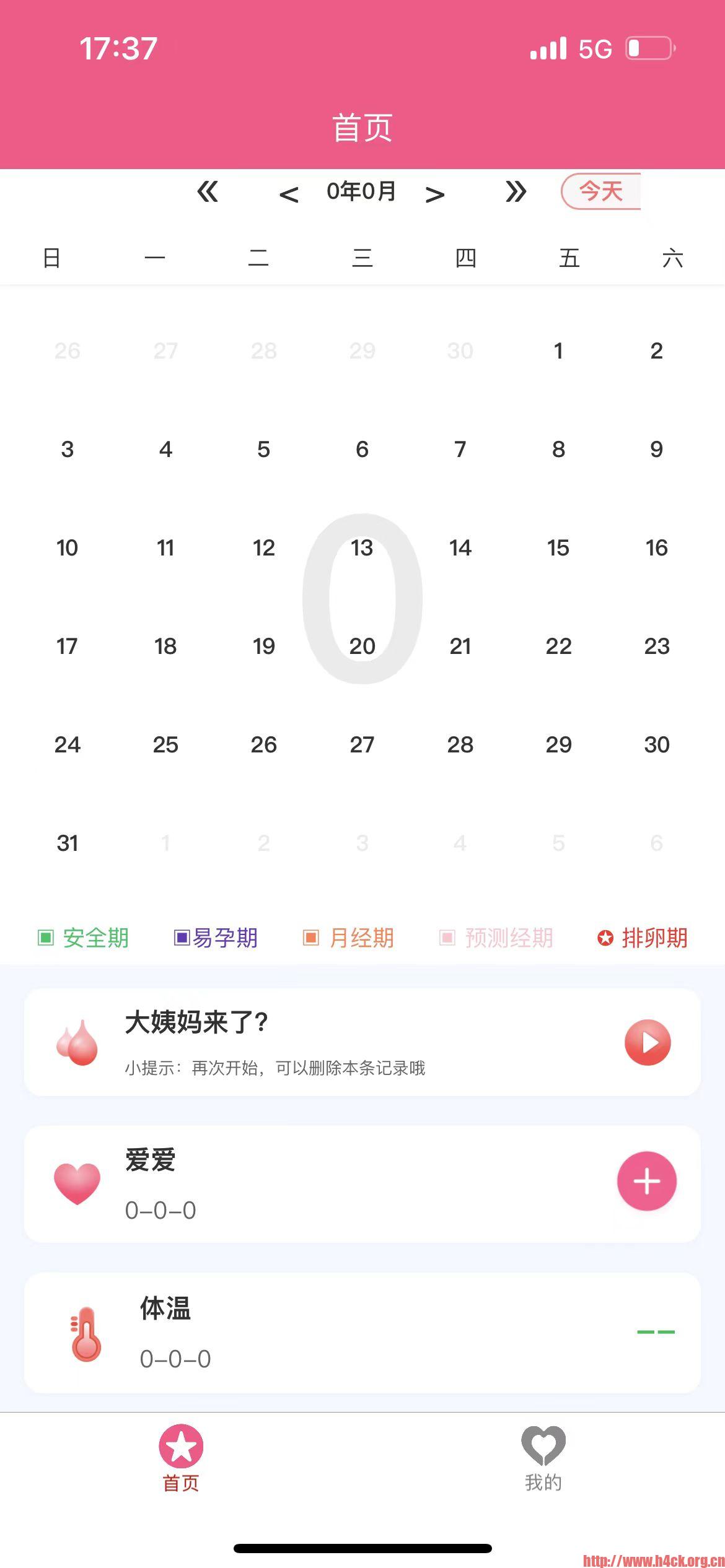
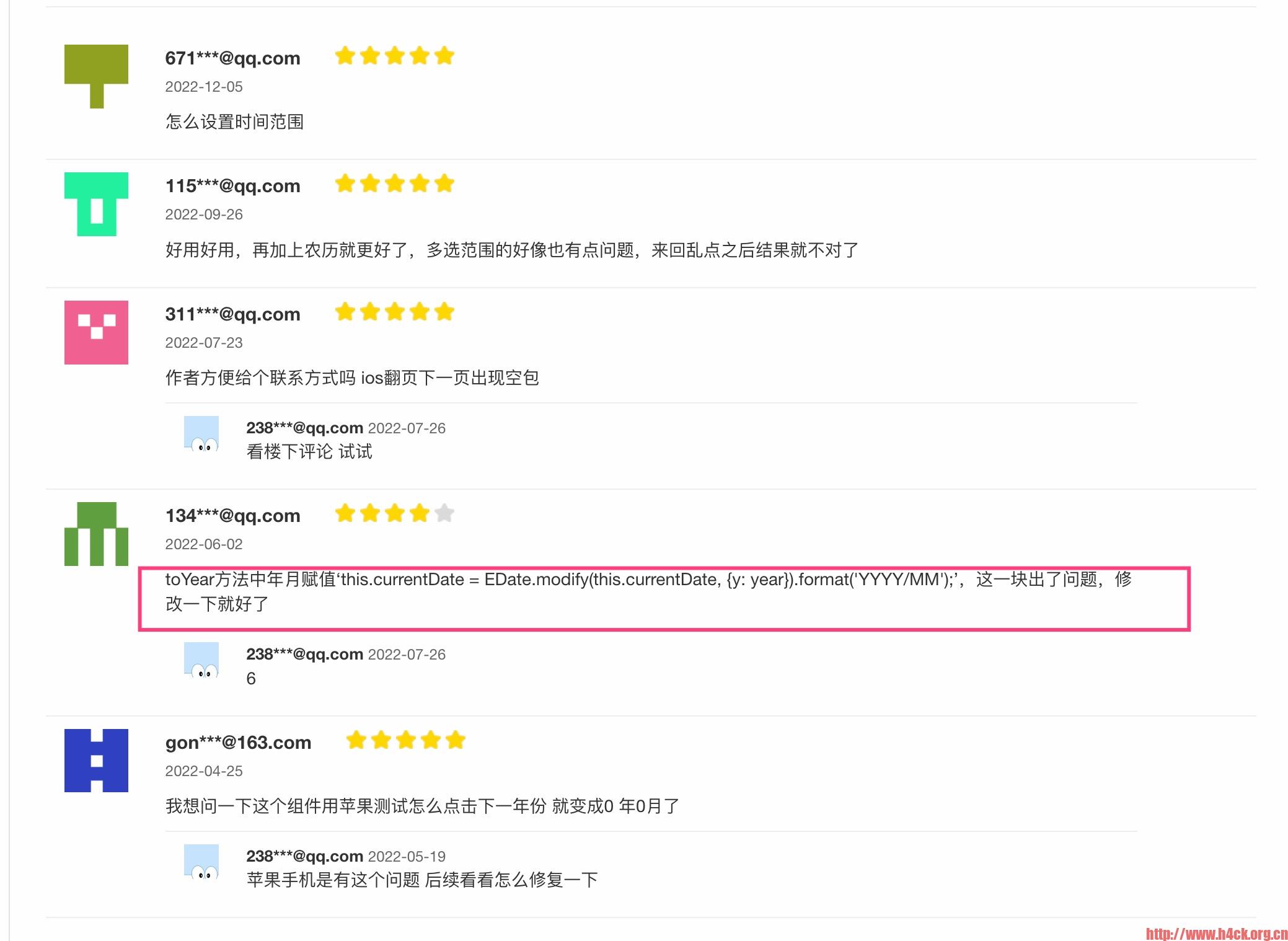
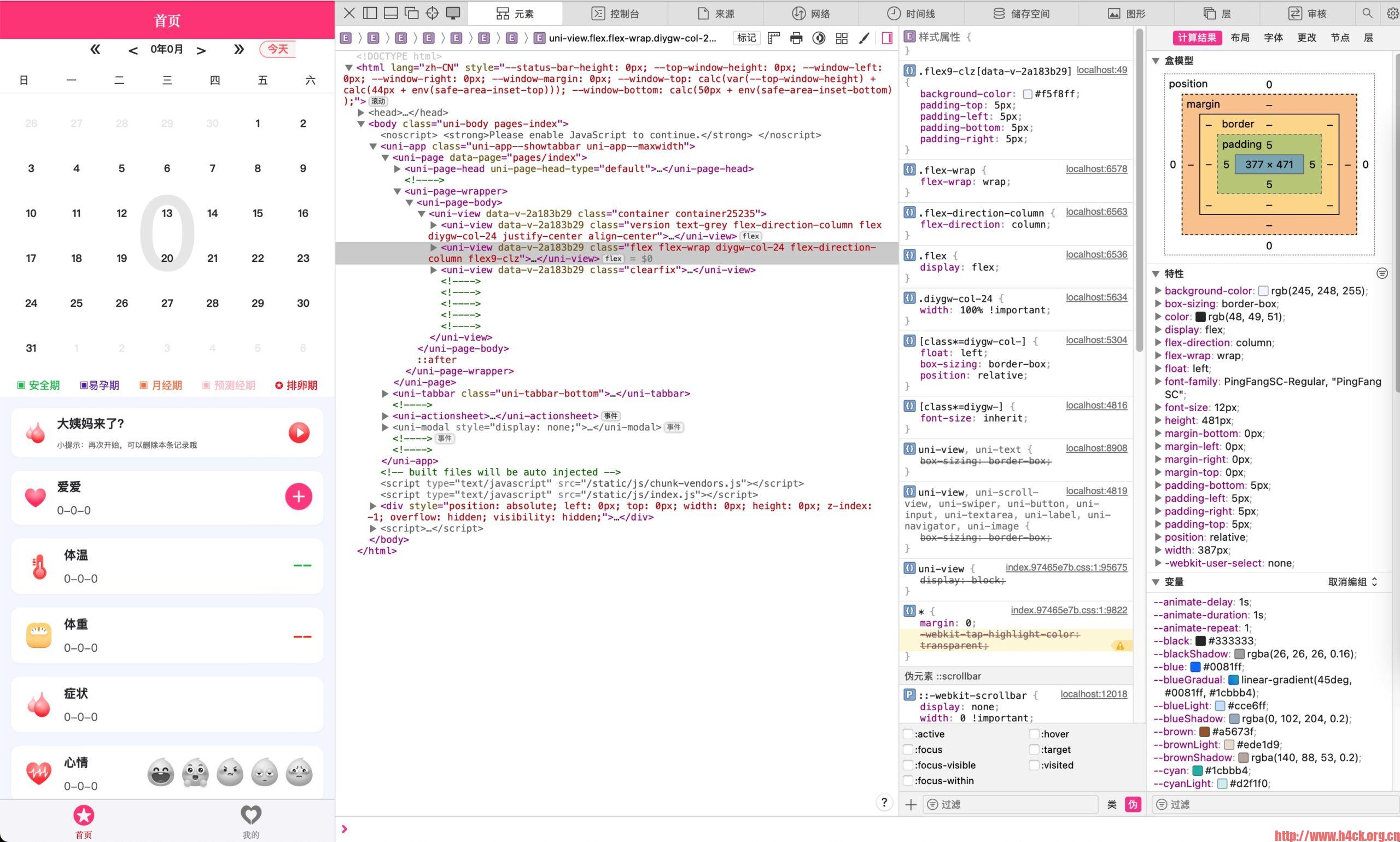
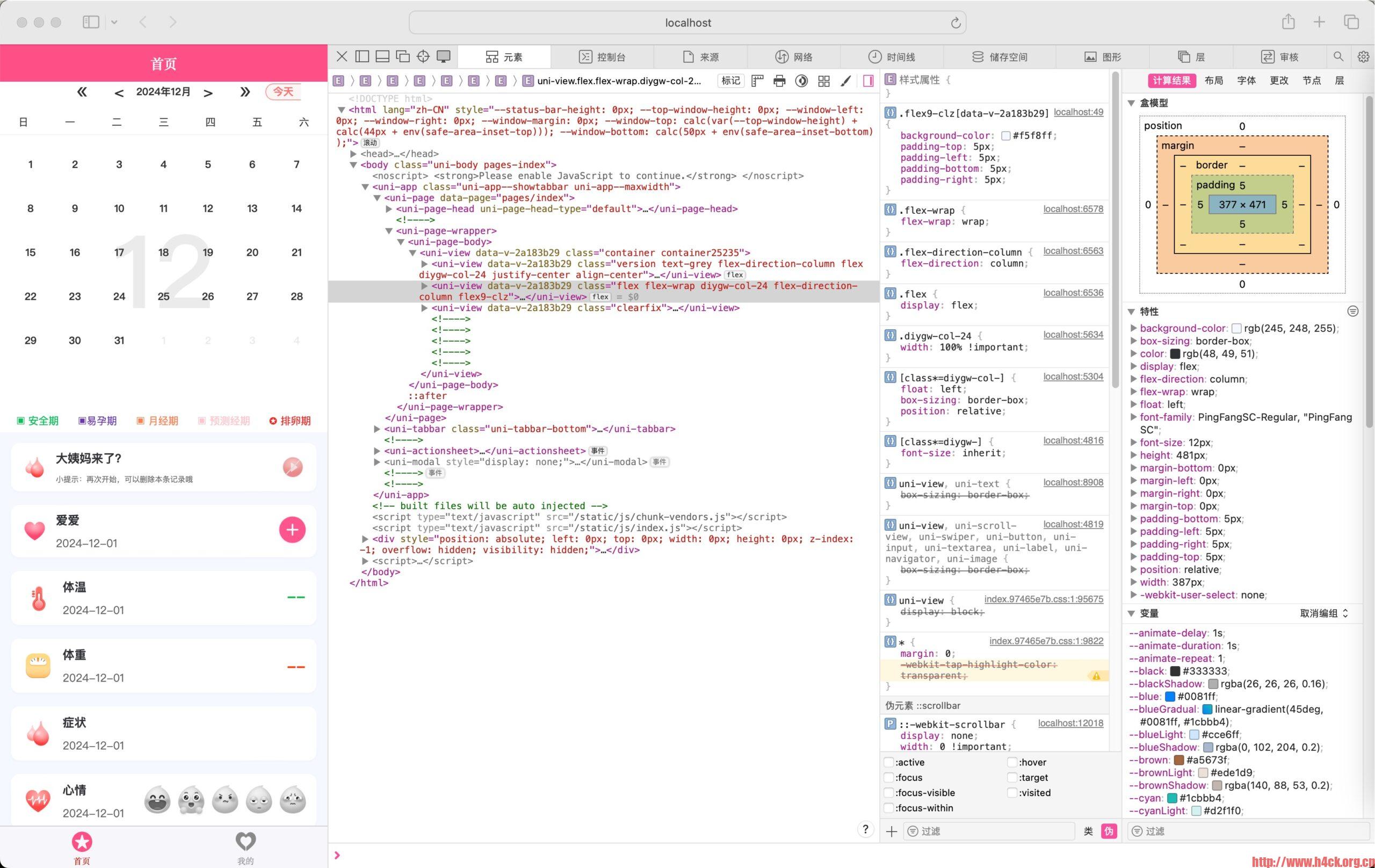
但是在打包安装到手机上之后发现了一个很严重的问题,那就是切换月份或者年的时候,切换后的日期变成了0-0。这就让人很尴尬了。
翻了下插件的评论,貌似也指出了问题的所在。但是并没有修改办法,
搜了一下网上的问题,貌似是ios系统上 new Date()出现的问题,this.currentDate 是YYYY/MM格式。不管怎么初始化都会返回null。补全为YYYY/MM/DD 格式的就能初始化了。为了调试这个bug,要在电脑上安装ios模拟器,真机调试折腾了半天不大好使。
为了装模拟器又删除了一大堆的文件,256的硬盘确实不怎么够用,安装个模拟器至少需要15g以上的磁盘空间。就 很离谱。
最后终于装上了,但是,调试也是个问题,并没有那么好调试。
今天早上想到既然ios有问题,那么safari可能也会有问题,用safari调试就方便哆啦。于是,在safari上面试了一下,果然有同样的bug。
并且表现形式也是完全一样的,现在就方便哆啦。并且也知道了问题的所在,那就直接重新初始化时间吧,虽然不专业但是解决这个bug还是ok的。
toYear(year) {
console.log('toYear');
if (!this.currentDate) return;
let oldDate = this.currentDate;
let backDate = this.currentDate;
let tempCurrentDate = null;
if (typeof this.currentDate === 'string') {
let tempCurrentDateString = this.currentDate;
if (tempCurrentDateString.length < 8) {
// console.log('short');
tempCurrentDateString = tempCurrentDateString + '/01';
tempCurrentDate = new EDate([tempCurrentDateString]);
backDate = new EDate([tempCurrentDateString]);
}
}
if (year === 0) {
const currentDate = new EDate().format('YYYY/MM');
if (currentDate === this.currentDate) return;
this.currentDate = currentDate;
this.setShowMonthList(this.currentIndex);
} else {
backDate = EDate.modify(backDate, {
y: year
})
// backDate =
this.currentDate = EDate.modify(tempCurrentDate, {
y: year
}).format('YYYY/MM');
this.setShowMonthList(this.currentIndex);
// this.currentDate = EDate.modify(this.currentDate, {
// y: year
// }).format('YYYY/MM');
// this.setShowMonthList(this.currentIndex);
}
this.$emit('date-change', this.currentDate, oldDate);
this.$emit('year-change', backDate.format('YYYY-MM-DD'), oldDate);
},
现在问题就解决啦。当然,解决的方法可能不高明,但是最起码解决问题了。嗯嗯。就先酱紫吧。







5 comments
什么?iOS 也要整好了吗?
正在测试,不过 ios 上架可能会比较曲折~~
能上架是买了开发者帐号么,费用680一年
现在上架需要app icp 备案,有开发者账号也不好使了。 shit 。就很尴尬。