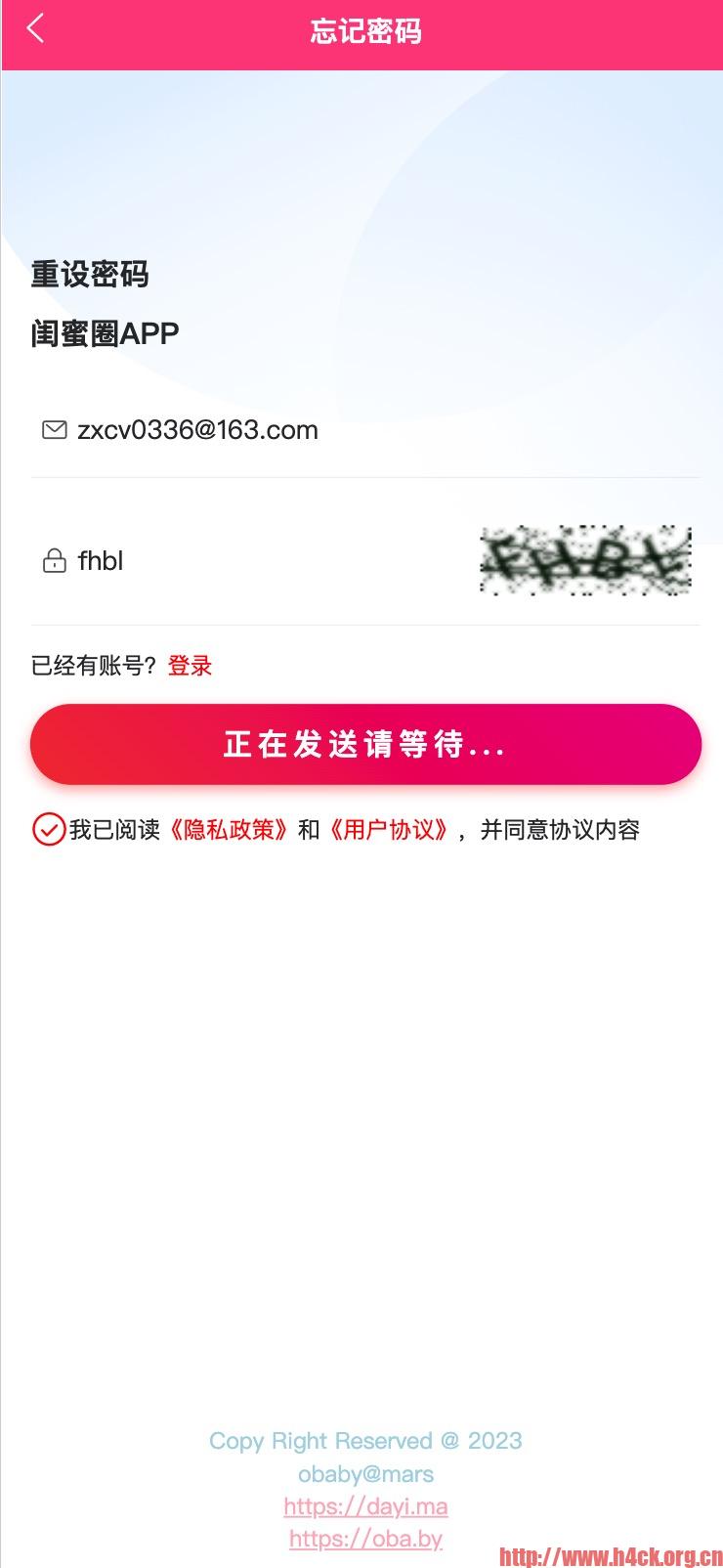
做一个产品总是有太多的想法,当然有一些是没有任何价值的。但是一些常规的功能还是需要的,比如,忘记密码。由于 app 没有手机用户手机号,所以没办法通过手机发送验证码,仅剩下另外一个途径,那就是邮箱。
但是邮箱发送验证码相对来说耗时就比较长,当然还有可能会有人使用验证码发送服务来发送垃圾邮件。所以,这个功能在发送的时候加上了验证码。
到这里第一步问题就解决了,当然如果是使用第三方登录的,那么也无需重置密码,继续使用第三方登录就 ok 了。
需要解决的第二个问题就是重复点击问题,由于邮件发送时间耗时较长,为了防止重复点击需要在发送期间重复点击如果是 button 可以通过 disabled 来实现,代码如下:
<template>
<view class="container">
<!-- 使用v-bind指令将isDisabled变量与disabled属性进行绑定 -->
<button :disabled="isDisabled" @click="handleClick">点击我</button>
</view>
</template>
<script>
export default {
data() {
return {
isDisabled: true // 初始化为true表示按钮被禁用
}
},
methods: {
handleClick() {
console.log('按钮被点击了')
}
}
}
</script>
<style scoped>
/* 样式省略 */
</style>
但是原来的代码是直接用的 view,那么要解决也简单,画一个相同的 view,去掉点击时间,设置显示条件就 ok 了。
<view @click="submitForm" class="diygw-col-24 gradual-red text4-clz" v-show="goSend" > 发送验证码邮件 </view>
<view class="diygw-col-24 gradual-red text4-clz" v-show="!goSend" > 正在发送请等待... </view>
<script>
export default {
data() {
goSend:true
};
},
<script>
export default {
data() {
return {
goSend:true
}
},
methods: {
submitForm() {
this.goSend = false;
console.log('按钮被点击了')
}
}
}
</script>
<style scoped>
/* 样式省略 */
</style>
实际效果:





14 comments
amazing
渐渐走向正轨,等你做大做强,到时候我来收购 加油
来,现在先给点吧
董事长,你收购的时候叫我啊,我去给您拎包。
电子邮件真的是这个世界最伟大的发明了。
加油,产品越来越完美了
嗯嗯。
主要也是为了避免过度收集用户信息。
知识增加.jpg
面试官常问的防抖节流 哈哈哈
嗯嗯 算是基础要求了
接近完美!
逐步打磨~~😁
慢慢打磨吧
嗯嗯。